Success Connect
A Community Experience to Connect Incoming Students to Success
Google-UX Intern 2021
Design Challenge-Offer Received
Design an experience that allows new students to ask questions about school life, and experienced students to share answers and advice.
Software
Miro, Procreate, Figma
Duration
7 days (30 hours)
My Roles
UX Research & Design
01 Overview - What is Success Connect?
Background & Chosen Prompt
This project is a part of the Google 2021 UX intern design exercise. Out of the two prompts, I choose prompt 2.
Prompt 2
“Your school is gearing up to welcome a new incoming class and would like to help them adjust to campus life. Design an experience that allows new students to ask questions about the school life, and experienced students to share answers and advice. Consider the needs of a student who has questions, and the experience for a student who would like to give advice.”
One of my on-campus jobs is to work with underrepresented students on campus and ensure their academic, personal, and social success at Michigan. Therefore, I feel deeply about this prompt.
Target Users
Incoming students
Transfer students
Experienced students
What they are looking for
An experience to ask questions about school life and share answers and advice in a seamless way, which includes:
1-on-1 personalized conversation
Academic and career resources like tutoring, research-paper writing support, and collaborative study tables
Community-based workshops and social interaction
“How might we provide a holistic experience to connect incoming students with experienced students to achieve academic, personal, and social success at the University of Michigan?
01 Make a better match
This experience provides a good match for incoming students and experienced students using a set of concise questionnaires. The questions are designed around the students’ academic focus and interest areas about campus life. This way, students can have their questions answered more efficiently, and experienced students can provide advice based on their expertise.
02 Incoming Student: Ask a question
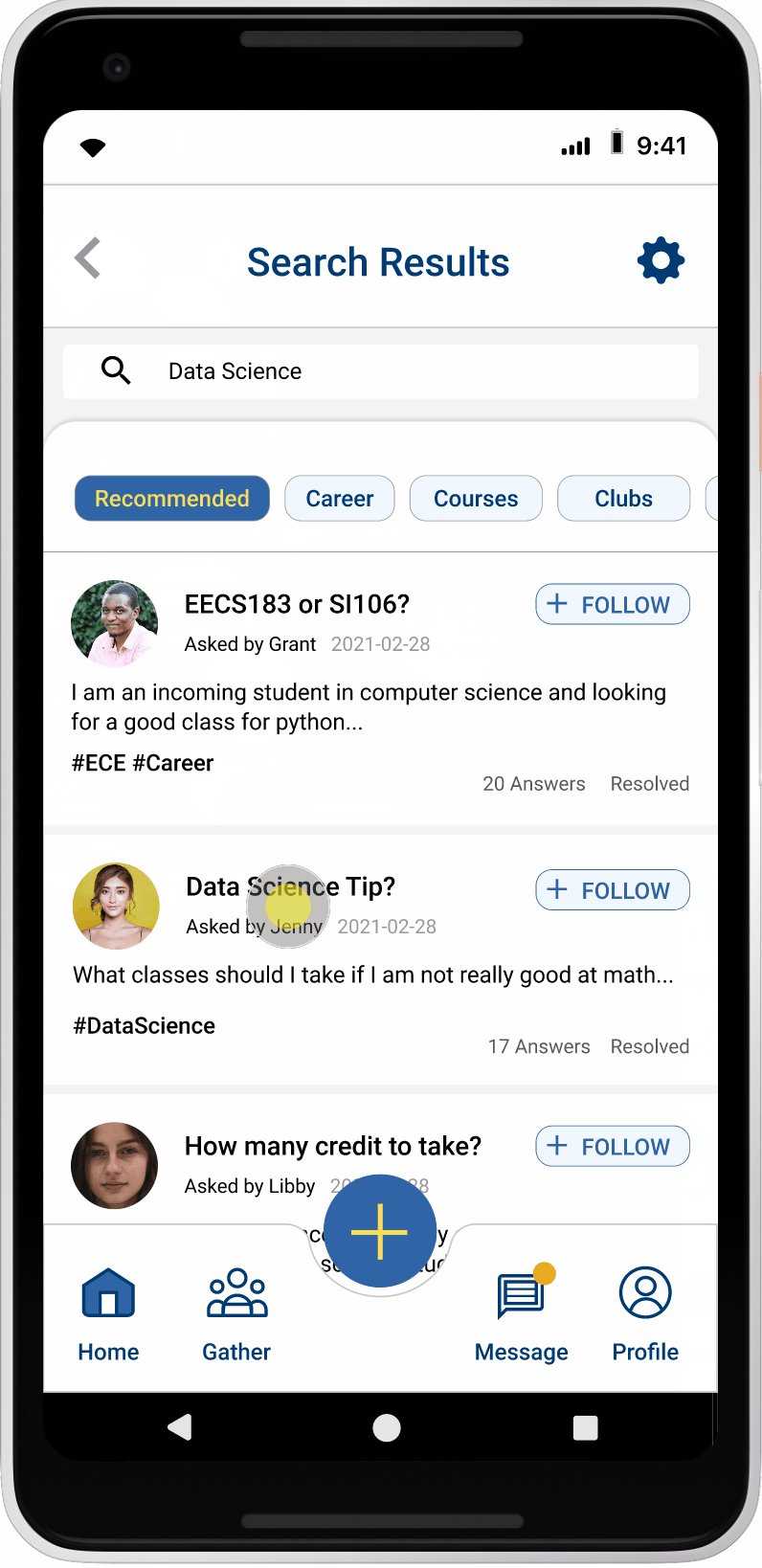
Incoming students get a list of questions suggested by the app based on their questionnaire answers. The student can follow question threads related to their interest. They can also post a question and use hashtags to get more related answers. There are also categories that help to make the questions seen by experienced students.
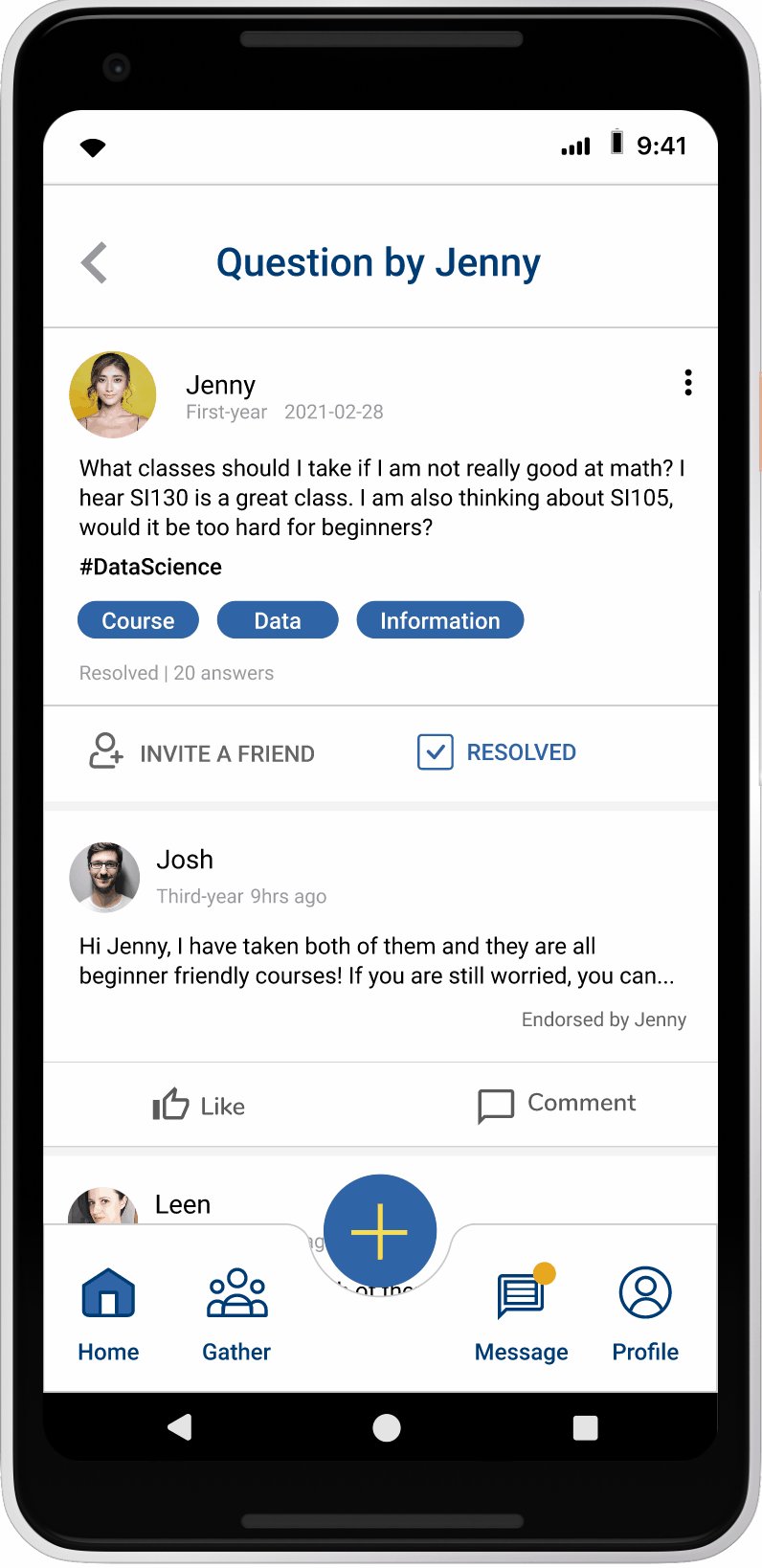
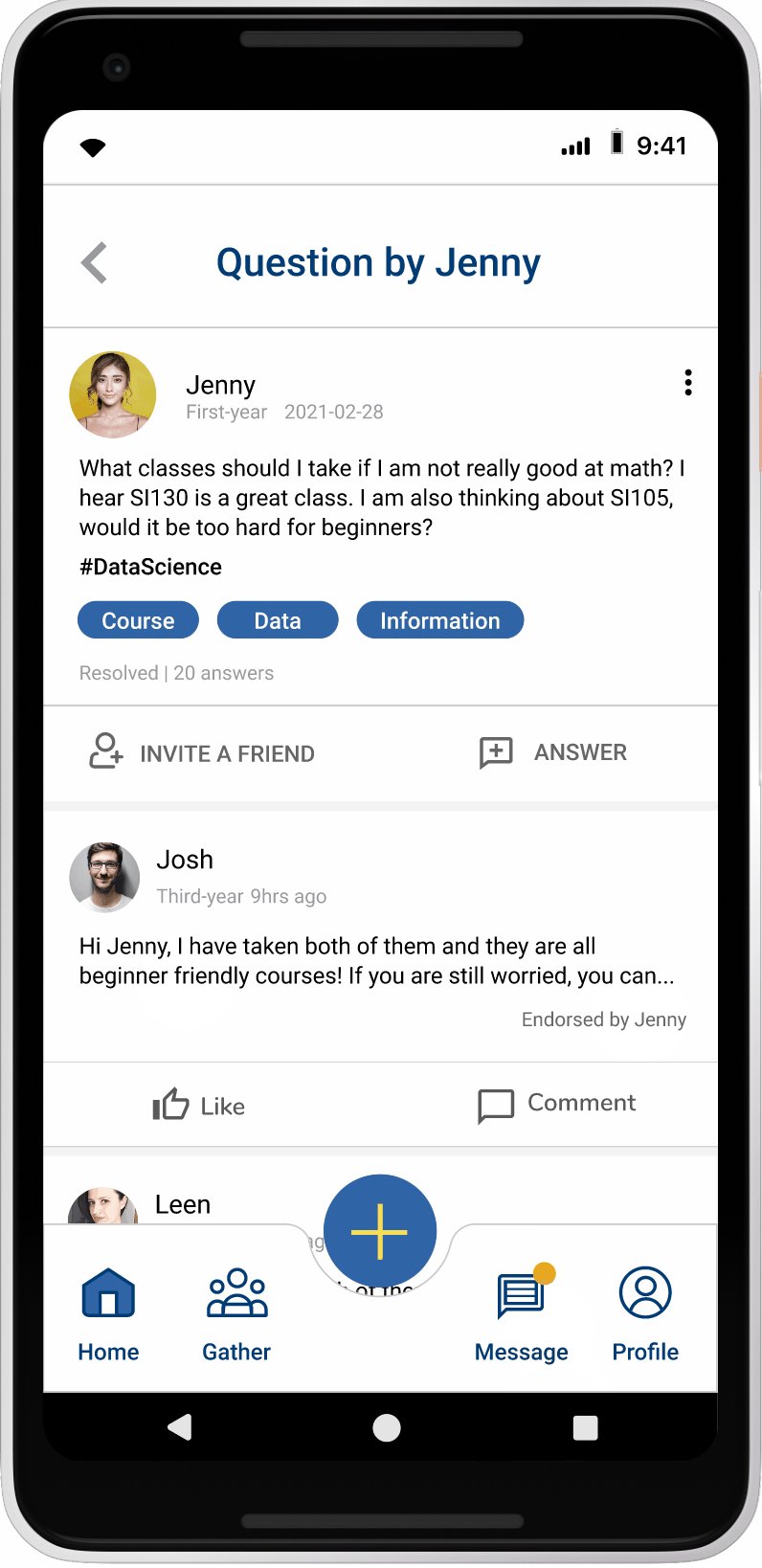
03 Experienced Student: Answer a question
Experienced students can answer a question easily by searching keywords or simply click on the answer button. There is also a status indication that highlights unresolved and unanswered questions. If the question is out of the user’s expertise, they can use the invite button to refer another friend to answer this question.
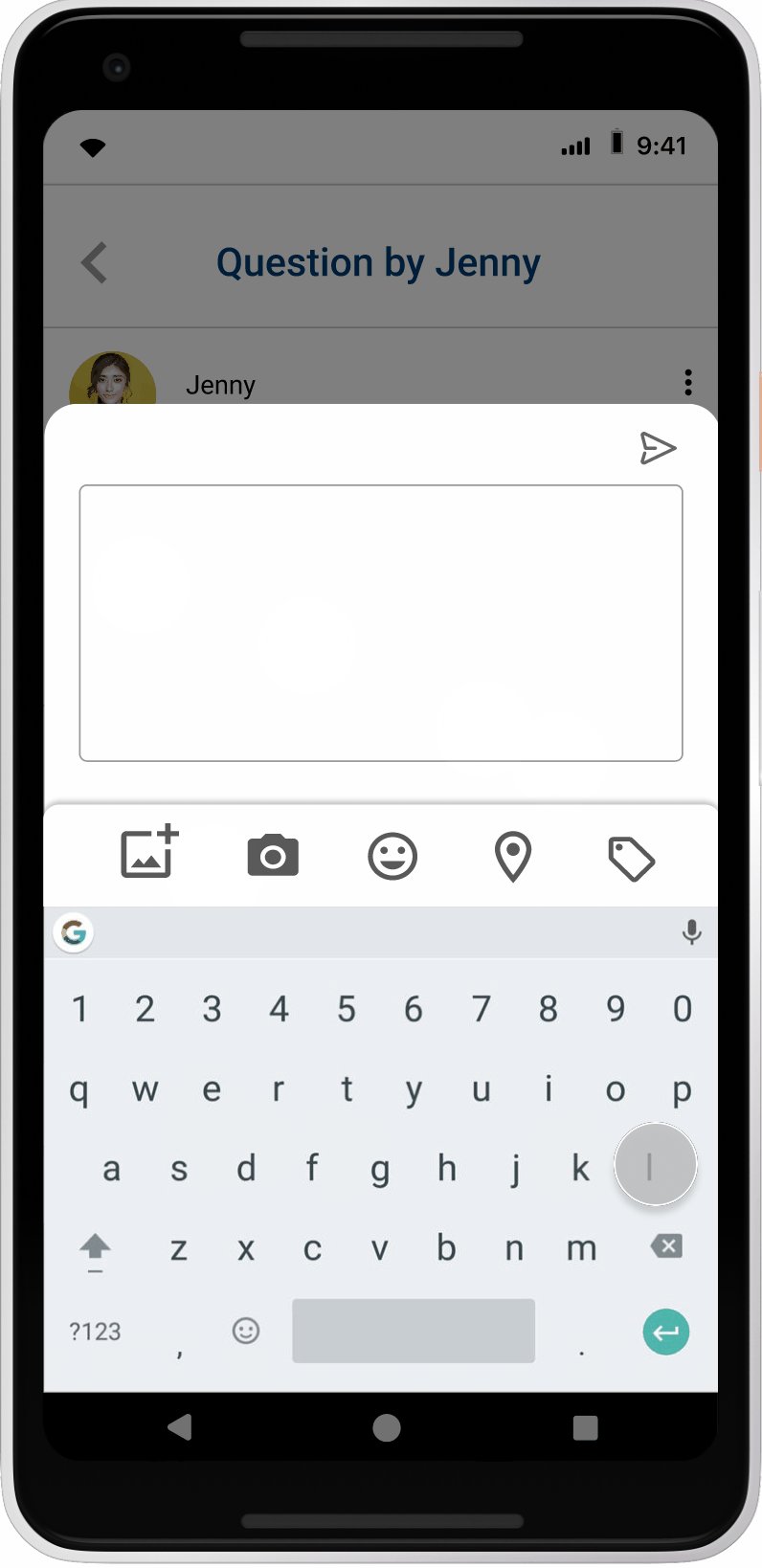
04 One on one Communication
The message function allows one on one communication for students to connect and establishing mentorship. I also want to integrate the Google Meet feature for synchronous interaction between students.