QCare
An Efficient and Intuitive Diagnostic Tool for Urgent Care
Team
Bonnie Jiang | UIUX Design
Euhea Cho | UIUX Design
Madeleine Fougere | UX Research
Charles Watson | Marketing Asistant
Software
Adobe Illustrator, Photoshop and XD
Duration
Sep 2018 - Dec 2018
My Roles
UX research, Screen Design
01 Overview - What is QCare?
Background
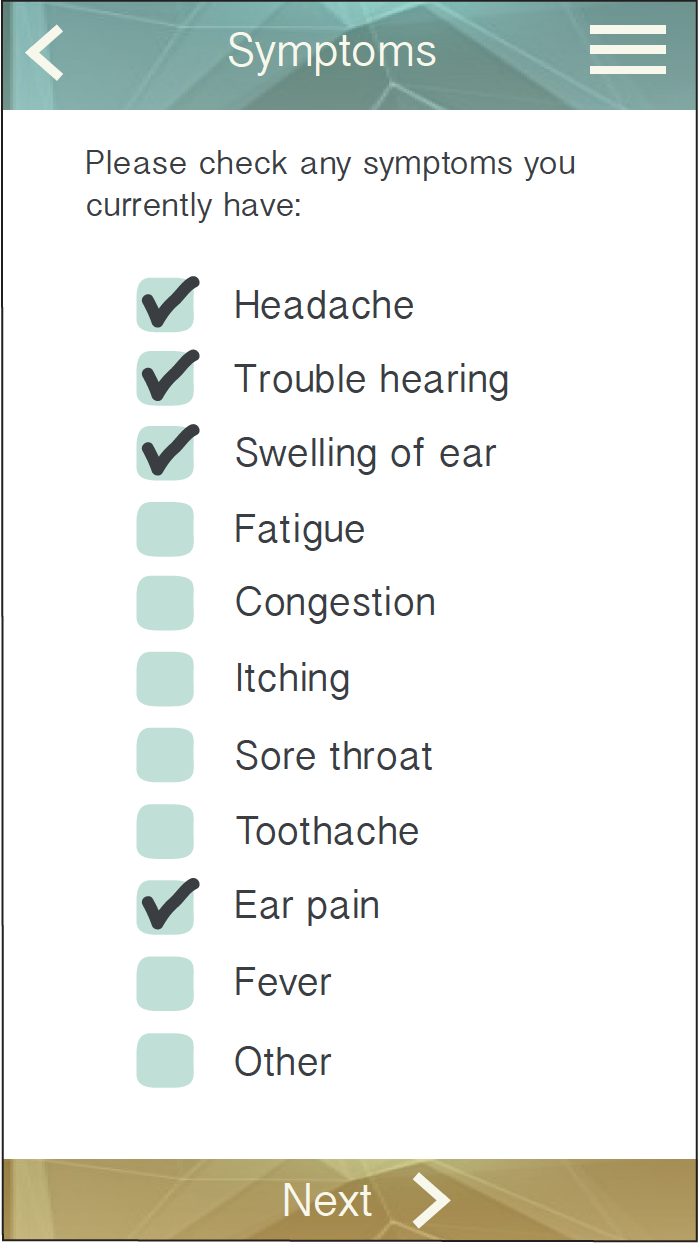
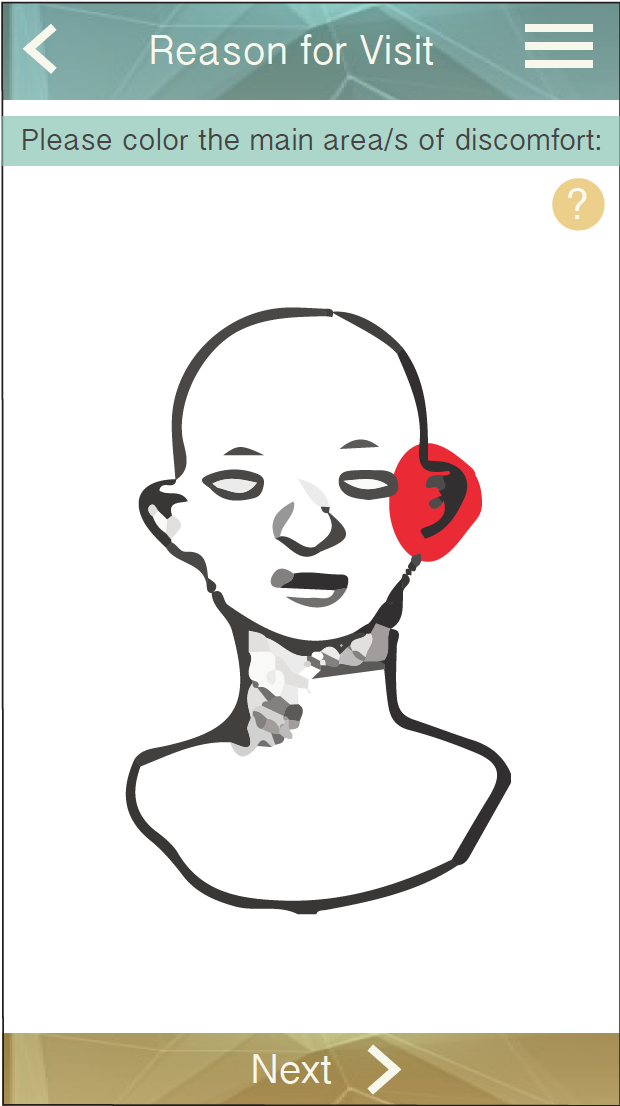
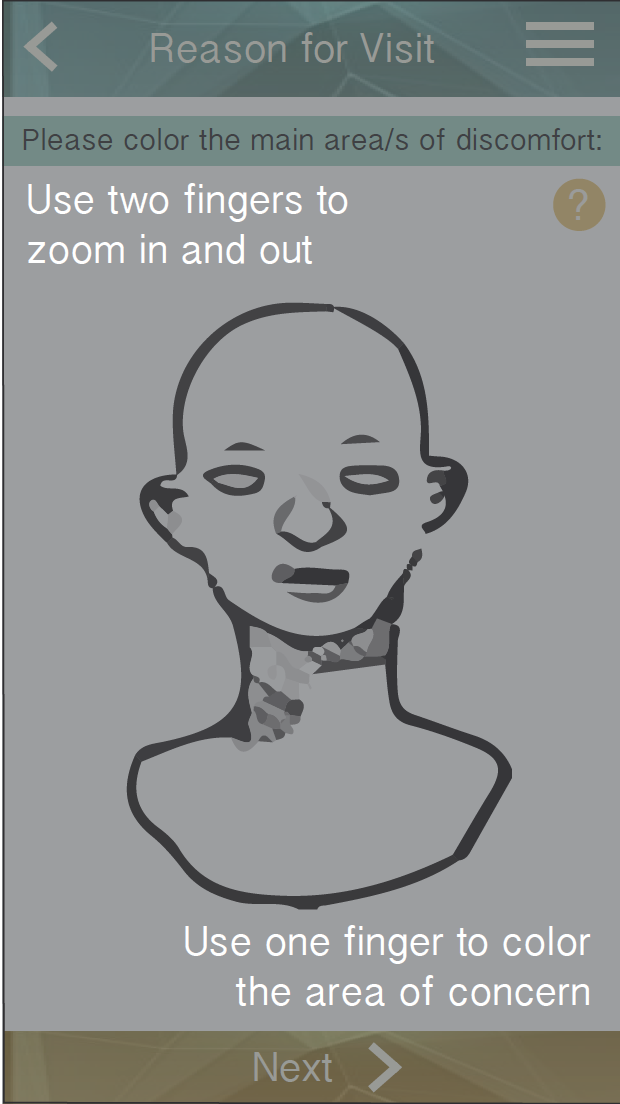
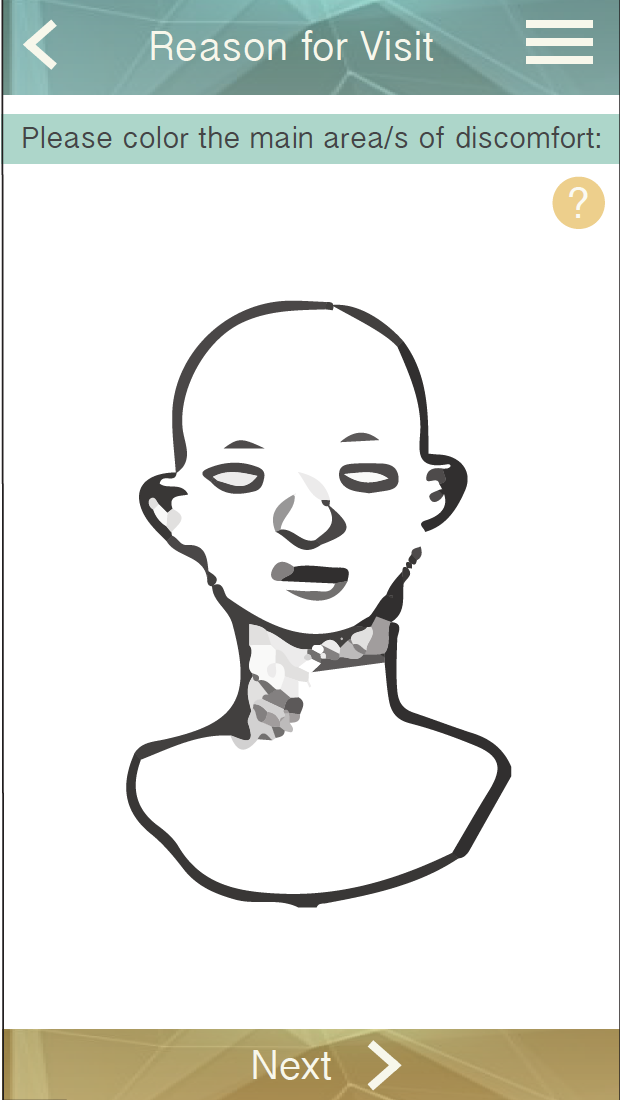
QCare is an application to assist less experienced physicians and practitioners to reduce misdiagnoses at Urgent Care. The project addressed the solution from the communication aspect between doctors and patients.
This project was done in in professor Sunyoung Park's interaction design course under the request from Doctor Eugene Rontal, an ENT specialist who notices and aims to solve the misdiagnoses in Urgent Cares related to ear, nose and throat (ENT) problems.
Context
- Inexperienced Urgent Care practitioners often overlook some unidentified factors, which leads to misdiagnosis.
- Patient has to fill a great amount of paperwork upon seeing the doctor.
- Antibiotics are prescribed unnecessarily.
Market
Medical and insurance Industry
Stakeholders
- Patients
- Urgent Care Practitioners
- ENT Specialists